![]()
You can make your emails fancy in Mail.app by using Rich Text formatting or even included Stationery. But, a simple way to send your own HTML creation (or any web page for that matter) is to use Safari. Follow these four easy steps.
1. Create the HTML
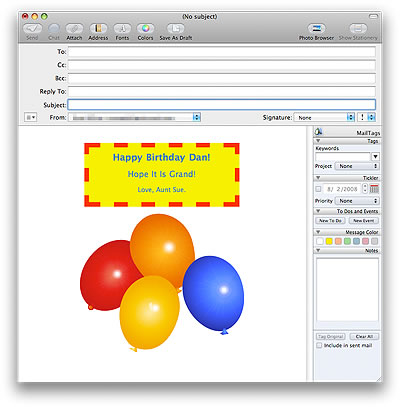
Layout your HTML code including any images or graphics you'd like to include. In this example, we will make a simple birthday email to add some spice to Dan's inbox for his birthday. We will use a clipart of balloons to give it that birthday fun. Save the html as "myemail.html" for this example.
2. Test out the HTMLExpand|Select|Wrap|Line Numbers
- <center><div style="display: inline-block; width: 300px; height: 100px; border: 10px dashed #F31A00; margin: 15px; padding: 10px; font-family: 'Lucida Grande', Verdana, Arial, Sans-Serif; color: #337099; background-color: #F2F100;">
- <center><span style="font-weight: bold; font-size: 20px;">Happy Birthday Dan!</span><br /><br /><span style="font-weight: normal; font-size: 18px;">Hope It Is Grand!</span><br /><br /><span style="font-size: 14px;">Love, Aunt Sue.</span></center></div><br /><img src="balloons.png"></center>
Open "myemail.html" in Safari. File -> Open File... or simply drag the saved filed to the Safari application icon or any open Safari browser window. This will allow you to preview what you are wanting to send via email.3. Into the new message window
If you are happy with what you have and you don't have any images to include, then simple press "command-i" and the web page will be placed directly in a New Message window in Mail.app. If you do have images to include, do a Edit -> Select All (command-a) and then paste it into a New Message window in Mail.app. This will embed an images directly into the email.4. Send It Out!
Complete who your sending it to and add a subject "Happy Birthday!" and send it off! You can easily send the email to yourself to test it out to make sure it works as you so desired.
Hot Tip: You can do this with any internet web page. Instead of sending someone a link a certain web page, you can just send them the whole page. Give it a try. If you're in Safari, "command-i" this page and send it off to someone.